material ui drawer height
For instance we write. Showinghiding the Menu Icon.

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur
Apps focused on information consumption that use a left-to-right hierarchy.

. See CSS API below for more details. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Material-UI Mobile Responsive Drawer.
Import Drawer from material-uicoreDrawer. Permanent navigation drawers are the recommended default for desktop. Import withStyles createStyleSheet from material-uistyles const styleSheet createStyleSheet paper.
Calc100 - 64px top. Copy link Author mBromige commented Apr 2 2019. The content node to be collapsed.
Viewed 2k times 0 I have a Material UI drawer question. Material UIs Toolbar component. Override or extend the styles applied to the component.
If true the backdrop is not rendered. See the above example. Notice that position is absolute and also notice the MuiDrawer-paper class it has.
Otherwise it is directly set on the CSS property. The content of the component. Value 100.
Material-UI レスポンシブデザイン- AppBar Drawer. Affects how far the drawer must be openedclosed to change its state. Props of the native component are also available.
To set a background color on Material UIs Paper you simply need to apply the background-color CSS property to the root element of the Paper. They cannot be closed. Relative however when the div is not next directly next to the screen it flies in from the left over all the whitespace.
Export default function App return. Material-ui のソースを確認すればいいのかな なにはともあれmin-height が 64px ならばいくら height をいじったところで Toolbar の高さが 64px よりも低くならないのは納得です 2. Im just using the standard component widths in material UI the drawer is 255 and the appbar is 64.
Props applied to the Modal element. To change the height of the drawer with React Material UI we can set the PaperProps prop to an object with the style property. I also want all content to have the same padding so its just a matter of inserting margins for all content.
MBromige changed the title Material UI Drawer Material UI Drawer within fixed-height div Apr 2 2019. Import React from react. Fullreduced width of the main content section.
Permanent navigation drawers are always visible and pinned to the left edge at the same elevation as the content or background. Another important styling is marginLeft. Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it.
64 class CustomDrawer extends Component. I have managed to fix the height issue with a position. There are three primary considerations with the design of the mobile responsive drawer in this demo.
Apps focused on information consumption that use a left-to-right hierarchy. Function transformvalue return value. If drawer contents are under 50 of screen height open the drawer to full height at all times.
Side from which the drawer will appear. For example I passed a prop for height in order to position a Material-UI Drawer inside a container in the linked article. 1 besides parts that were taken by the elements with the fixed height the header and the footer the drawer has a fixed width 240 px the main or content area also takes all available space flex.
Permanent navigation drawers are the recommended default for desktop. I need to. Easily make an element as wide or as tall relative to its parent with the width and height utilities.
Defines from which average velocity on the swipe is defined as complete although hysteresis isnt reached. Width height minHeight maxHeight minWidth and maxWidth are using the following custom transform function for the value. The AppBar doesnt actually set any of the properties of the children to make them horizontally aligned in the way they are.
Permanent navigation drawers are always visible and pinned to the left edge at the same elevation as the content or background. Setting the styles on the root element of any Material UI component can be done in multiple ways but the most common is to use the useStyles hook. As you can see in the example above we create our CSS.
Import MenuItem from material-uicoreMenuItem. Backed by open-source code Material streamlines collaboration between designers and developers and. Showinghiding the Drawer component.
Showinghiding the Drawer component. They initially cannot open above 50 of the screens height. The element immediately above is the parent that gets drawer class applied and is position.
The header and the footer have fixed height 50 px the container takes all available window size flex. They cannot be closed. The elevation of the drawer.
That is the responsibility of the Toolbar. If drawer contents are greater than 50 of screen height open them to 50 initially then allow a user to drag the drawer upward to its full height or screen height whichever comes first. Good threshold is between 250 - 1000 pxs.
To change the AppBars height you can create a custom CSS class and override the minHeight property. Drawer is hidden by default at 375px. Render const classes thispropsclasses return.
Specified as percent 0-1 of the width of the drawer. If the value is between 0 1 its converted to percent.

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Reactjs Separate Vertically Elements With Space Between In Material Ui Drawer Stack Overflow
Persistentdrawer Demo Limits Page Height To Drawer Height Issue 11179 Mui Material Ui Github

Javascript Why Does My React Material Ui Grid Not Take Up Full Height Of The Screen Stack Overflow

Reactjs How To Override Drawer In Material Ui Stack Overflow
Support Elevation For The Drawer In Drawerlayoutandroid Issue 6022 Facebook React Native Github

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

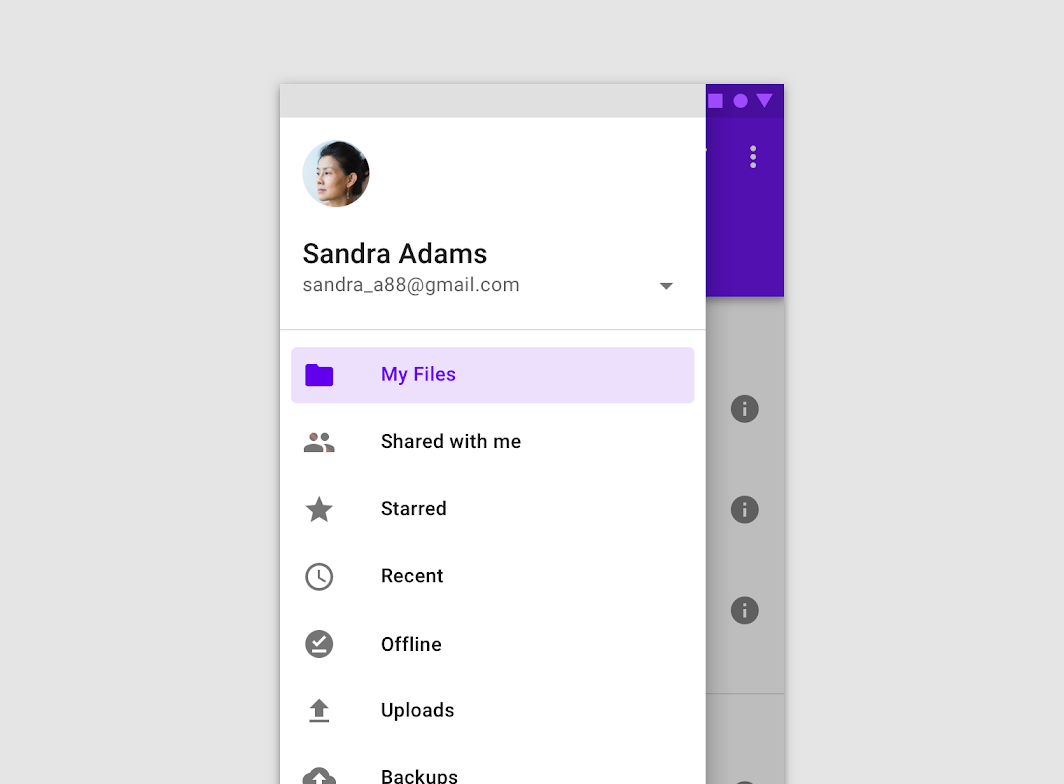
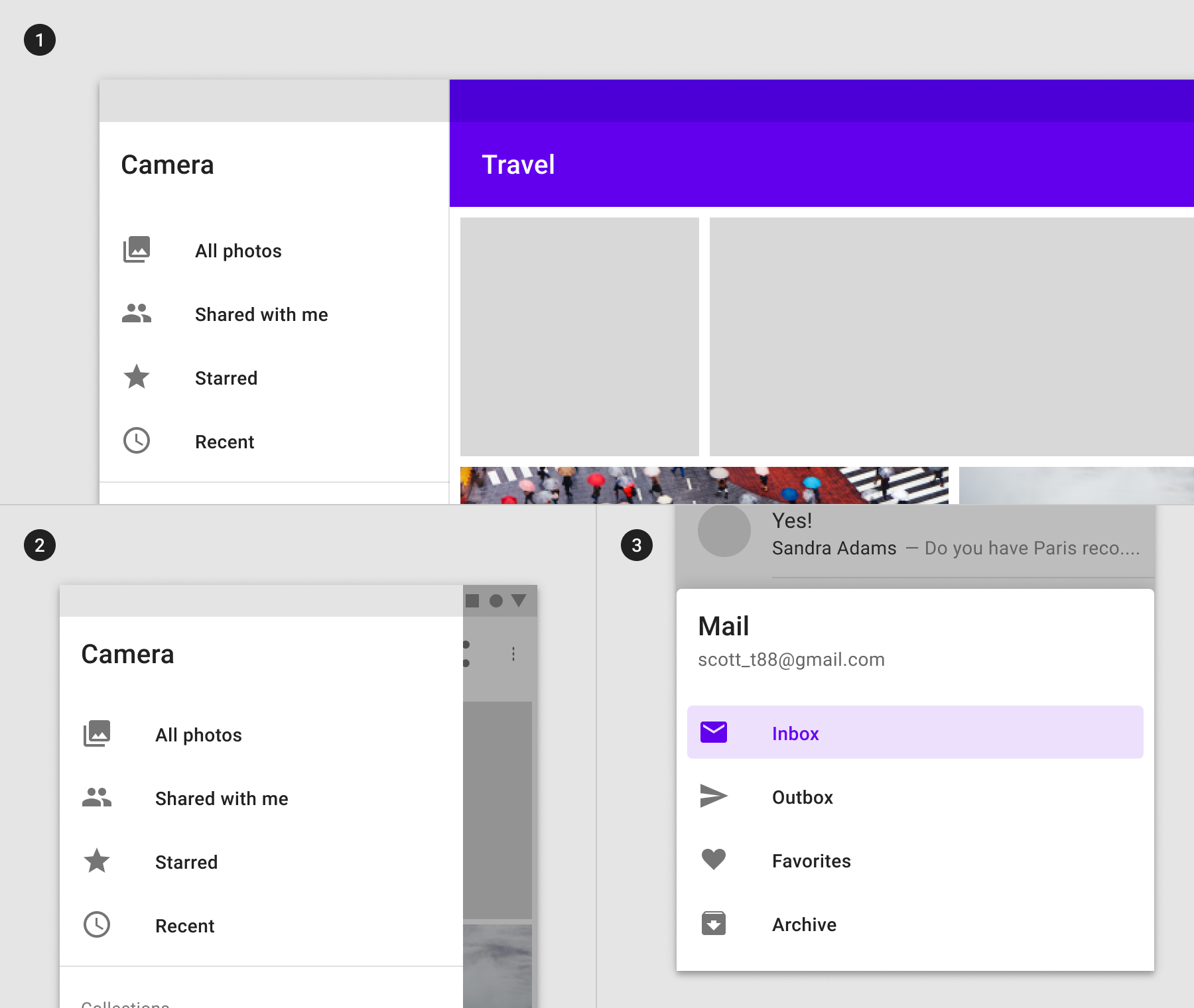
Navigation Drawer Material Design

Grid Covering Full Height Issue 7442 Mui Material Ui Github

Reactjs How To Make A Drawer Like In Google Inbox With Material Ui Stack Overflow
Drawer Position Fixed Doesn T Work As Intended Issue 3494 Mui Material Ui Github

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Reactjs Material Ui Next Responsive Drawer Missing Border Stack Overflow